Difference Between Inline And Inline Block Elements . — an explanation of the differences between display: The display property is one of the most commonly used features of css development. Inline elements occupy only enough width that is sufficient to it and allows other elements. Photo by alexandru acea on unsplash. — inline elements: That is, it fits alongside other elements in the same line without. — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. — an inline element has no line break before or after it, and it tolerates html elements next to it. Inline, the major difference is that display:
from www.learnsimpli.com
The display property is one of the most commonly used features of css development. — an inline element has no line break before or after it, and it tolerates html elements next to it. That is, it fits alongside other elements in the same line without. — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. — an explanation of the differences between display: Photo by alexandru acea on unsplash. Inline elements occupy only enough width that is sufficient to it and allows other elements. — inline elements: Inline, the major difference is that display:
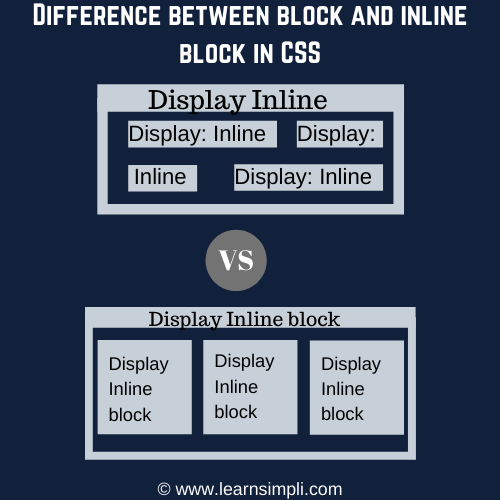
Difference between block and inline block in CSS?
Difference Between Inline And Inline Block Elements Photo by alexandru acea on unsplash. Photo by alexandru acea on unsplash. Inline, the major difference is that display: — inline elements: — an inline element has no line break before or after it, and it tolerates html elements next to it. That is, it fits alongside other elements in the same line without. Inline elements occupy only enough width that is sufficient to it and allows other elements. The display property is one of the most commonly used features of css development. — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. — an explanation of the differences between display:
From blog.embold.io
Difference between inline, inlineblock, and block layout elements Difference Between Inline And Inline Block Elements That is, it fits alongside other elements in the same line without. — an explanation of the differences between display: — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. Inline elements occupy only enough width that is sufficient to it and allows other elements. . Difference Between Inline And Inline Block Elements.
From dxoraqaot.blob.core.windows.net
Inline Block Vs Block Elements at Kristie Gresham blog Difference Between Inline And Inline Block Elements The display property is one of the most commonly used features of css development. — an inline element has no line break before or after it, and it tolerates html elements next to it. — an explanation of the differences between display: Inline, the major difference is that display: — inline elements: Photo by alexandru acea on. Difference Between Inline And Inline Block Elements.
From www.youtube.com
inline vs block element html tutorial difference between inline and Difference Between Inline And Inline Block Elements — inline elements: The display property is one of the most commonly used features of css development. Inline elements occupy only enough width that is sufficient to it and allows other elements. Inline, the major difference is that display: — an explanation of the differences between display: — an inline element has no line break before or. Difference Between Inline And Inline Block Elements.
From dev.to
Differences between html inline and blocks elements. DEV Community Difference Between Inline And Inline Block Elements — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. — inline elements: Inline elements occupy only enough width that is sufficient to it and allows other elements. — an inline element has no line break before or after it, and it tolerates html elements. Difference Between Inline And Inline Block Elements.
From www.youtube.com
Difference between Inline Elements and Block Level Elements in HTML Difference Between Inline And Inline Block Elements — inline elements: Photo by alexandru acea on unsplash. — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. Inline, the major difference is that display: — an explanation of the differences between display: The display property is one of the most commonly used features. Difference Between Inline And Inline Block Elements.
From twitter.com
Saidul on Twitter "Identify the Difference between HTML "Inline Difference Between Inline And Inline Block Elements — an explanation of the differences between display: — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. That is, it fits alongside other elements in the same line without. — inline elements: Photo by alexandru acea on unsplash. Inline elements occupy only enough width. Difference Between Inline And Inline Block Elements.
From www.youtube.com
Html Inline element Html Block element Difference between Inline Difference Between Inline And Inline Block Elements — inline elements: The display property is one of the most commonly used features of css development. — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. Inline, the major difference is that display: Inline elements occupy only enough width that is sufficient to it and. Difference Between Inline And Inline Block Elements.
From www.youtube.com
CSS tutorial Inline vs inlineblock vs block in CSS. CSS display Difference Between Inline And Inline Block Elements Inline, the major difference is that display: That is, it fits alongside other elements in the same line without. Inline elements occupy only enough width that is sufficient to it and allows other elements. — an explanation of the differences between display: — an inline element has no line break before or after it, and it tolerates html. Difference Between Inline And Inline Block Elements.
From www.naukri.com
Block and Inline Elements in HTML Naukri Code 360 Difference Between Inline And Inline Block Elements The display property is one of the most commonly used features of css development. — an explanation of the differences between display: That is, it fits alongside other elements in the same line without. — an inline element has no line break before or after it, and it tolerates html elements next to it. — block and. Difference Between Inline And Inline Block Elements.
From www.reddit.com
Difference between Block, Inline, and Inline Block Elements Difference Between Inline And Inline Block Elements — an explanation of the differences between display: Photo by alexandru acea on unsplash. Inline elements occupy only enough width that is sufficient to it and allows other elements. — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. Inline, the major difference is that display:. Difference Between Inline And Inline Block Elements.
From www.youtube.com
Inline vs Block level Elements(HTML and CSS tutorial 50) YouTube Difference Between Inline And Inline Block Elements Inline elements occupy only enough width that is sufficient to it and allows other elements. Photo by alexandru acea on unsplash. — an inline element has no line break before or after it, and it tolerates html elements next to it. Inline, the major difference is that display: That is, it fits alongside other elements in the same line. Difference Between Inline And Inline Block Elements.
From 3776d.com
HTML Inline and Block Elements Explained with Examples, line block Difference Between Inline And Inline Block Elements The display property is one of the most commonly used features of css development. — inline elements: That is, it fits alongside other elements in the same line without. — an inline element has no line break before or after it, and it tolerates html elements next to it. Inline elements occupy only enough width that is sufficient. Difference Between Inline And Inline Block Elements.
From www.studypool.com
SOLUTION what is the difference between inline block and inline block Difference Between Inline And Inline Block Elements — inline elements: Inline, the major difference is that display: Photo by alexandru acea on unsplash. — block and inline elements serve different purposes and have specific behaviors that can significantly impact the layout and structure of a. That is, it fits alongside other elements in the same line without. — an inline element has no line. Difference Between Inline And Inline Block Elements.
From www.samanthaming.com
CSS Inline vs InlineBlock vs Block Difference Between Inline And Inline Block Elements — an inline element has no line break before or after it, and it tolerates html elements next to it. Photo by alexandru acea on unsplash. That is, it fits alongside other elements in the same line without. — an explanation of the differences between display: Inline elements occupy only enough width that is sufficient to it and. Difference Between Inline And Inline Block Elements.
From codebridgeplus.com
BlockLevel Vs Inline Difference Between Inline And Inline Block Elements That is, it fits alongside other elements in the same line without. — an inline element has no line break before or after it, and it tolerates html elements next to it. Inline, the major difference is that display: — inline elements: — block and inline elements serve different purposes and have specific behaviors that can significantly. Difference Between Inline And Inline Block Elements.
From www.youtube.com
The Difference Between Block and Inline Elements tryminim YouTube Difference Between Inline And Inline Block Elements Inline elements occupy only enough width that is sufficient to it and allows other elements. Photo by alexandru acea on unsplash. — inline elements: The display property is one of the most commonly used features of css development. — an inline element has no line break before or after it, and it tolerates html elements next to it.. Difference Between Inline And Inline Block Elements.
From www.youtube.com
HTML Inline and Block Elements Difference between Inline & Block Difference Between Inline And Inline Block Elements That is, it fits alongside other elements in the same line without. — inline elements: Inline elements occupy only enough width that is sufficient to it and allows other elements. — an inline element has no line break before or after it, and it tolerates html elements next to it. Inline, the major difference is that display: . Difference Between Inline And Inline Block Elements.
From www.youtube.com
5 The Difference Between Block and Inline Elements YouTube Difference Between Inline And Inline Block Elements The display property is one of the most commonly used features of css development. That is, it fits alongside other elements in the same line without. Photo by alexandru acea on unsplash. Inline, the major difference is that display: — an explanation of the differences between display: — inline elements: — an inline element has no line. Difference Between Inline And Inline Block Elements.